Information Technology students at Point Park University students are encouraged to use project assignments as an opportunity to display their own creativity and mastery of course material. The limits of these projects are only the minds of you or your group members. Putting forth the effort to create a truly interesting project is a great learning experience and amazing potential material to include in your own work portfolio. We encourage students to experiment with new ideas or learn to utilize new tools in their work. Teachers, staff, and students will always be available to assist you in your endeavors. Below are a few example of some notable projects and assignments from students from the former IT curriculum. Throughout your time in the Information Technology program at Point Park University look forward to pursing similar or perhaps even better projects!
Note: Because of time constraints some functionality may not be fully implemented or could be buggy.
The Fighting Infantry
An 8-bit war game. With various backgrounds to choose from, including a select your own image, where players can play on any background they want, straight from their desktop! Lead our hero Bob to victory in this retro style game and earn the high score.
Rules:
Player (bob) must work their way across the grid while earning points from power ups, and attempting to avoid power downs (invisible). The player must also avoid and/or kill the enemy who will have a similar goal of reaching your side of the grid.
Controls:
Left Arrow Key: move bob left
Right Arrow Key: move bob right
UpArrow Key: move bob up
Down Arrow Key: bob down
X: fire bullet (if you possess a rifle)
Subjects Explored: HTML5, CSS3, JavaScript, JQuery, JQuery UI, D3.
Tools Used: Atom and FileZilla, GitHub
Course: CMPS 262 Advanced Programming, Spring 2017.
Created by: James Winyard, Matt Alexander, Sergio Flores, Alek Schafer
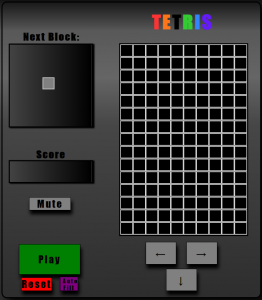
Tetris
A Tetris-like game where blocks fall one at a time, and speed up as time increases.
Rules:
When you press play, the blocks will begin to drop one at a time with a gradual increase in speed. By filling an entire row (line) with blocks you will clear a row and earn 10 points. The game will end when a block touches the top row.
Controls:
Left Arrow Key: move block left
Right Arrow Key: move block right
Down Arrow Key: move block to the bottom immediately
X: auto complete the grid
Subjects Explored: HTML5, CSS3, JavaScript, JQuery.
Tools Used: Atom and FileZilla, GitHub
Course: CMPS 262 Advanced Programming, Spring 2017.
Created by: James Winyard, Celina DiPietro

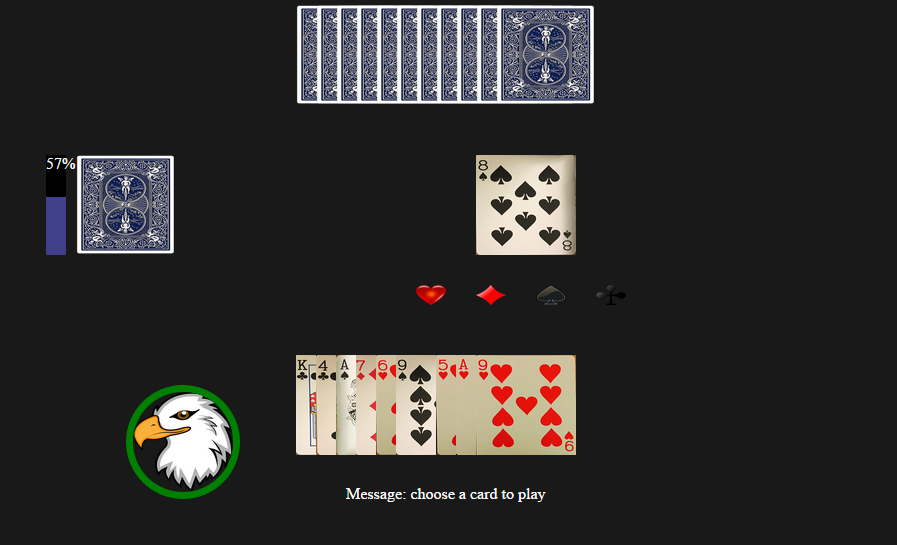
151 Card Game
The 151 is a card game. It is similar to the Uno card game. This electronic version of the 151 is a single player game where player plays against the computer. This game utilizes all 52 cards in a standard deck. The aim of the game is to get rid of all your cards before the computer.
Rule:
To star, the player and the computer are dealt 10 random cards. The remainder of the deck is placed face down and serve as a “pool” or drawing stack. At the beginning of the game the top card from the drawing stack is revealed and play begins. If the starting card is a neutralizer (an 8), player will decide what suit to play, then the computer will play first and match the suit desired by the player. The player places one of his cards on top of the discarded pile. This card must match the card at the top of the discarded pile. Match here means having either the same suit or number. Player may want to change the suit of the top card. s/he may do so by using the neutralizer, card number 8 and have the opponent play the desired suit. Also at any point of the game if a user does not have a matching card to play or a neutralizer to use during a user’s turn, s/he will be forced to pick up a card from the pool. When appropriate, player may play that card or chooses not to for strategic reasons. Once player cannot or chooses to not play a picked card, s/he will lose his/her turn.
Power Cards
8, ” the neutralizer” is not the only “power card.” The other “power power” cards are the Ace. regardless of the suite, and the Queen, regardless of the suit. However, the matching rule rule apply. the Ace when played forces the opponent to pick up 2 cards and to lose his/her turn unless the opponent has a neutralizer or an Ace. The other “power card” is the Queen. The Queen gives a user two plays, back to back, before the opponent plays. This gives a user an advantage at finishing first.
The goal of this game is to just apply what we are learning in class to something fun.
Course: CMPS 162 Introduction to Programming, Spring 2016.
Subjects Explored: HTML5, CSS3, JavaScript.
Tools Used: Atom and FileZilla
Created by: Lassana Konate

PointEvent (working title)
PointEvent is a cross platform (web browser, Android, iOS) event planning tool created for Point Park students, faculty, and staff. Event planners, organizers, and clubs will have the opportunity to list their on campus or near campus events for Point Park students to easily explore and share. Events that may be relevant to the students interests will be suggested along with a weekly reminder showing events occurring in the current week. If an event a user expressed interest in attending is approaching soon, the app will send out a notification reminding the user of the event. *Note that this is a constantly updated project and links may change or stop working without notice*
This is an ongoing collaborative project that all Information Technology students are encourage to contribute to during their time at Point Park University.
Subjects Explored: HTML5, CSS3, JavaScript, jQuery, jQuery Mobile, PHP, PostgreSQL, Java, Objective-C
Tools Used: Eclipse, putty (Windows), Terminal (OSX), pgAdmin, FileZilla, xCode
Current Contributors: Deema Abdallah, Faiz Ali

PointExchange
PointExchange is an app used to buy and sell used textbooks with other Point Park University students. The app currently only supports some of the CMPS books from the old IT program. The goal of the app was to expedite the process of purchasing a used textbook and receiving it. In addition prices would be more appropriate and competitive due to the lack of ownership from any major bookstore or retailer. Finally all Point Park University textbooks would be listed in order to make listing and selling as simple as possible. The app was complied using PhoneGap in order to create a simple Android app utilizing HTML5, CSS3, and JavaScript. This same process could be used to run the app on iOS provided you had access to the proper developer license. *Note that this is a student project and should not be used to find and exchange books at this time. In addition, some features are not implemented and will not function.*
Subjects Explored: HTML5, CSS3, JavaScript, jQuery, jQuery Mobile, PHP, PostgreSQL
Tools Used: Eclipse, putty (Windows), Terminal (OSX), pgAdmin, FileZilla, PhoneGap
Created by: Faiz Ali, Patrick Cray, Greg Decroo

onWord!
onWord! is a tool created to assist students with learning vocabulary words. Users can sign in create their own sets of words with definitions and then display them. Originally the goal was to expand the project to allow users to use their sets of words in activities such as quizzes or games, but there was not enough time available to complete it. *Note that some of the site features may not function due to the aforementioned time constraints*
Subjects Explored: HTML5, CSS3, JavaScript, jQuery, jQuery Mobile, PHP, PostgreSQL
Tools Used: Eclipse, putty (Windows), Terminal (OSX), pgAdmin, FileZilla
Created by: Faiz Ali, Patrick Cray